
Let’s dive deeper into AR!
In my previous article I wrote about how to dive into AR/MR design and at the end of my article I’ve also included few links (UX/UI and Official Development guidelines & SDKs) in order to help others to start with AR design and development. So, make sure you read my previous article, I have also provided few of my AR apps and use-cases. Also, if you don’t know what’s the differences between VR and AR/MR, check out my TL;DR article about that.
In this article, I’ll share with you few of UX/UI design and prototyping tools that you can use in order to start with AR/MR design, just like you do with traditional design tools such as Sketch, Figma, InVision, etc.
But first, few UX principles for AR
1. Safety first— Use transparency when possible:
Unlike mobile phones, AR/MR experiences must be safe to use! you’ve got to do everything right in order to empower the users with great experiences while keeping your app safe to use. Never block their sight (field of view) with augmented UI elements, and never distract their attention with unnecessary AR popups! Otherwise people will walk into things…

2. Readability — Make sure the content is readable:
Remember Microsoft’s Aero Glass Effect from Windows Vista & Windows 7? I loved this feature, even though I had to upgrade my GPU just for Windows 7!
Anyways, when Microsoft ditched it in Windows 8 (because real-time blurring and rendering are taking a lot of resources), Apple adopted it in their iOS7 and did it better. But few years later, Microsoft implemented it back into Win 10 (few months after I joined Microsoft, but I had nothing to do with it ???? ), and now you see this effect everywhere (macOS, Linux, Samsung OneUI, and maybe even in Apple’s upcoming XR Glasses)…
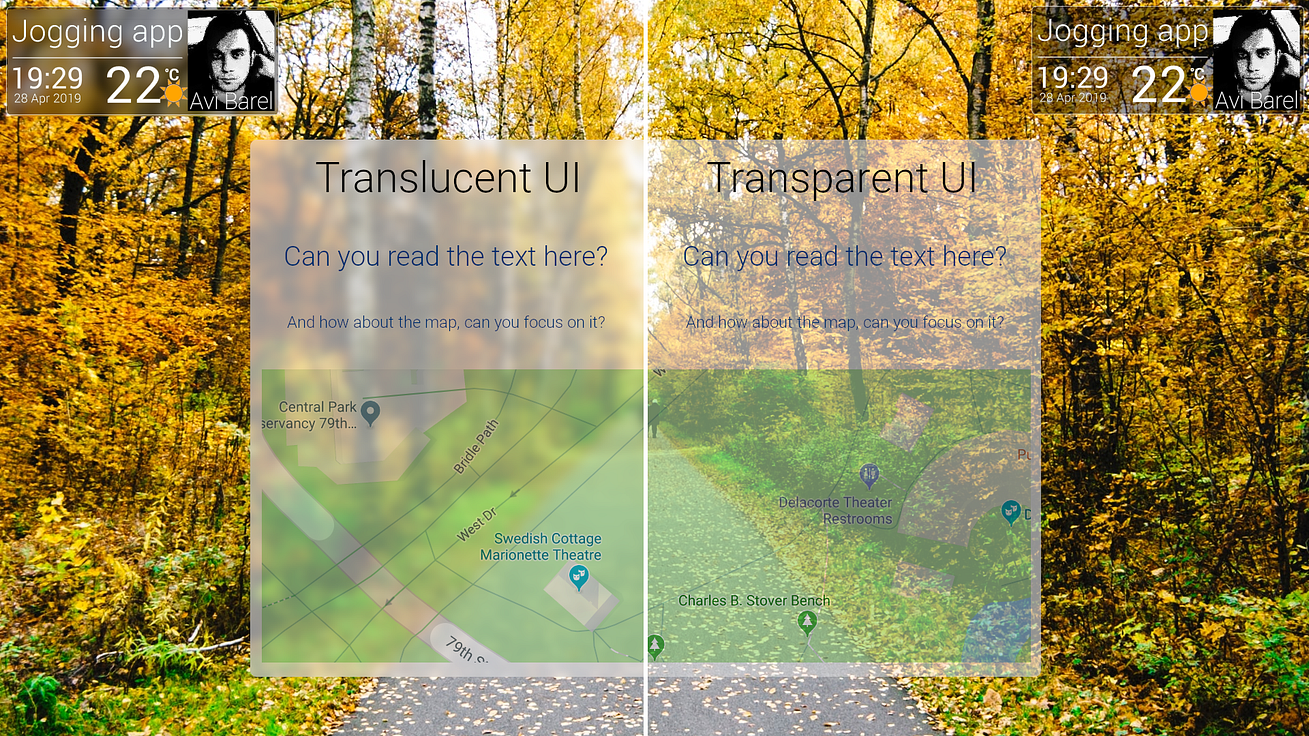
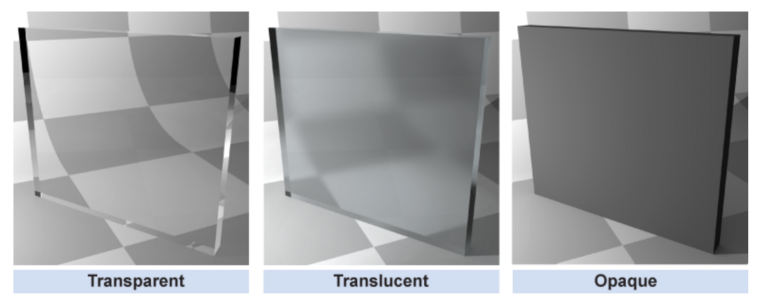
But what’s so special about Translucent UI and what’s the difference between it and Transparent UI? Here’s a quick comparison I made:



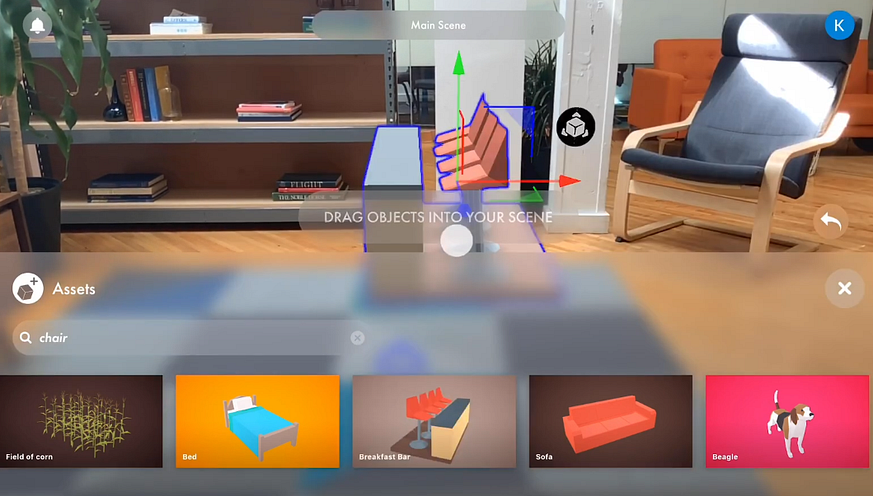
3. Usability —Make it intuitive for the users:
When content appears on top of a Translucent UI elements, users should be able to interact with it the way they want. For example — if they are walking down the street, they should be able to snooze / hide popups with their Voice, Hand Gestures, or via the Controller (just like in Magic Leap).

TL;DR:
Transparent UIs are safer to use, but if you want to show text, real-world background will make it hard for the user to focus and read the text.
Translucent UIs are still safe to use, as they don’t entirely block real-world background, but the user can easily focus on text and read it.
Note—Don’t use too much blur, human eye automatically blurs the background when focusing on closer objects (Including in AR/MR).
AR tools you should use:
Prototype, Test, and Verify — The tools you (Designers and Developers) should use before you write some code and waste valuable development time…
1. wiARframe
Augmented Reality is complicated… But designing it shouldn’t be.
Create amazing sharable prototypes now! I tried it and it’s awesome, and Jeremiah, the founder is a great and helpful guy.
2. TORCH AR
With Torch 3, anyone can create eye-popping augmented reality experiences in minutes and share them with an audience of billions. I tried the iOS version, sadly there’s no ETA for Android yet (I talked with Paul, the co-founder).
3. SketchBox AR
Just like Figma, SketchBox is a design & collaboration tool for AR/VR. Instantly bring your 3D content into an infinite, collaborative workspace. Get a sense of scale and ergonomics — without fighting a game engine.
4. Apple’s Low-tech Prototyping
This is how Apple is prototyping for AR! See how low-tech traditional prototyping techniques can help you validate and refine your AR app and game design ideas.
In summary
I’m gonna try more VR & AR/MR design, prototyping, and development tools to create my augmented reality concepts, experiences and apps. It’s so great to see more and more AR & MR tools for creatives (without having to code)…
Because even Apple said in their WWDC Keynote for developers that testing your ideas before development, is highly recommended. So these tools are great not only for designers, but also for developers. If you’ve got more tools, or something to add to this article, please let me know. Enjoy!
Update 1 — A Podcast following this article:
I was invited by RadioButton Podcast at Google Campus Tel Aviv to talk about the future of Design in the Tech & Startups ecosystems. And the future of UX/UI Designers it VR/AR (XR) fields, and Emerging Tech. If you are only interested in VR/AR, fast forward to 15:00! *The podcast is in Hebrew*:
<iframe height=”200px” width=”100%” frameborder=”no” scrolling=”no” seamless src=”https://player.simplecast.com/1a5fba34-4f00-4eec-abad-452e2d354f57?dark=false”></iframe>
Update 2 — About Torch3D & wiARframe:
- Fyusion Inc announced the acquisition of Torch 3D in December 2020.
- wiARframe is discontinued! Jeremiah, the founder joined Apple.
Alternative tools I use:
- Microsoft Maquette — Spatial UX/UI prototyping for XR (VR/AR)
- Tvori Prototyping — Collaborative UI/UX prototyping for XR (VR/AR)
- Unity 3D — The leading platform for creating 3D and VR/AR content
Leave a Reply